webstack
Case Study: Satsback. Example of Blockchain Brand Development
Identity design for crypto servicesatsback.comThis case illustrates how a brand is born and develops. We were contacted by a client who initially wanted a logo redesign. But in the process of collaborating, we decided to take it a step further and developed a visual identity that helped the company ..
Results vs process: what’s more important for designers
“Process without good results is a huge waste of time.” is a phrase I hear quite often from designers. From the first glance, this is a bullet-proof statement. After all, we want to deliver solid results because other people hired us.
But the more I started to think about this statement, the more I ..
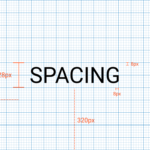
Spacing guide for designers
Spaces are the horizontal and vertical distances between two components or the viewpoints of the screen.
Continue reading on UX Planet »
Why the world needs Low-Code
And why I believe in the vision of low-code.I am writing this because there still seem to be misconceptions about what low-code is, what it solves, and what it doesn't solve.
Low-code does some amazing things, and after working with low-code for about 5 years now, I thought I’d share my (as unb..
Popular Design News of the Week: January 17, 2022 – January 23, 2022
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
The best way to keep up with the most important stories..
Using SVG in WordPress (2 Helpful Plugin Recommendations)
There is a little legwork to do if you plan on using SVG in WordPress. For fair-enough reasons, WordPress doesn’t allow SVG out of the box. SVG is a markup syntax that has lots of power, including the ability to load other resources and run JavaScript. So, if WordPress were to blanket-ly allow SVG b..
Context-Aware Web Components Are Easier Than You Think
Another aspect of web components that we haven’t talked about yet is that a JavaScript function is called whenever a web component is added or removed from a page. These lifecycle callbacks can be used for many things, including making an element aware of its context.
Article series
Web Components..
Weekly News for Designers № 627
Clay.CSS – Use this library to add 3D claymorphism styles to your design.
Wanda – Check out this open-source design system built for digital products and experiences.
PHP in 2022 – What the popular language has in store for us this year.
Announcing Parcel CSS – Get the details behind this CSS par..
A Complete Beginner’s Guide to npm
(This is a sponsored post.)
I remember vividly a period early in my coding career when I began to feel that things were changing away from what I knew, and headed towards a more complex set of tools and practices, anchored in the command line and something called npm.
This is the first part of a b..
What the Heck Does “npm” Mean?
One of the things that makes this new, tooling-heavy era of front-end development so seemingly hard to understand at first is that, while we often call things by a singular name, they tend to be actually comprised of several different interconnected pieces. The same is true for npm and the ecosystem..