webstack
What the Heck is the Command Line?
Now that we know what npm stands for and have a super general idea of what it does and how it fits into web development, we ought to spend a little bit of time looking at the command line, because it’s how we interact with npm.
Guide chapters
Who the Heck is This Guide For?What the Heck Does “npm”..
What the Heck is Node?
(This is a sponsored post.)
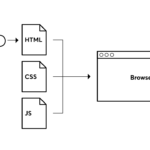
Here’s what you need to know about Node.js (or simply Node) and how it relates to npm right off the bat:
Node is JavaScript, but as a server-side language.This is possible because of V8, Chromium’s JavaScript engine, which can run on its own, outside the confines of the..
What the Heck is a Package Manager?
If you’re keeping score, so far in this npm guide we’ve developed a general understanding of what npm is—notably, that it stands for Node Package Manager. In the process, we’ve discussed the importance of the command line and how it’s used with npm.
We also looked specifically at the “n” in npm—Nod..
How the Heck Do You Install npm Packages?
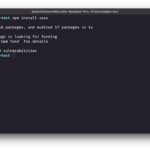
By now, you’re becoming quite knowledgeable with npm! So far, we’ve broken down the three letters in “npm” to gain a better understand of Node and package managers. In the previous chapter, we even installed Node and npm while getting acquainted with Node Version Manager, or nvm. Next up in this beg..
How the Heck Do You Install an Existing npm Project?
(This is a sponsored post.)
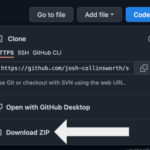
We’ve gotten a good overview of how npm works and how to use it to install packages and run commands at this point. Now let’s go a little further and see what it looks like to download and install an existing npm project, rather than starting one from scratch. More likel..
Why ‘Grumpy Designer’ Is the Only Title I Want
Perhaps no industry has a wider array of mystifying job titles than web design. One could spend hours attempting to figure out the difference between a “People Operations Coordinator” and a “Project Manager”. Is the former just a fancier way of describing the latter? Only the job poster knows the an..
A Serene CSS Dappled Light Effect
There’s a serene warmth to the early evening sunlight peaking through rustling leaves. Artists use dappled light to create a soft, hypnotic effect.
Bedford Dwellings by Ron Donoughe (2013)
We can create the same sort of dappled light effect in web design, using it on photos and illustrations to ad..
What should someone learn about CSS if they last boned up during CSS3?
“CSS3” was a massive success for CSS. A whole bunch of stuff dropped essentially at once that was all very terrific to get our hands on in CSS. Gradients, animation/transition, border-radius, box-shadow, transform… woot! And better, the banner name CSS3 (and the spiritual umbrella “HTML5”) took off ..
4 Quality Options for a Table of Contents Block in WordPress
Offering a table of contents block in WordPress for blog posts (or really any other type of long-ish written content) is a good idea for two reasons:
It helps users jump around in the post for what they need (and hopefully doesn’t get in the way).It’s provides SEO value.
The RankMath SEO plugin fa..
10 Top WordPress Themes for 2022
If you’re looking for a WordPress theme for your 2022 projects, it never hurts to see what the experts consider to be the best of the bunch. That’s not to say that experts don’t have their favorites. They often do, and we are no different.
We’ve tried, successfully, we believe, to avoid any biases ..