webstack
Diana Smith’s Pure CSS Artwork “Lace”
Diana is at it again with her absolutely unbelievable CSS paintings. This latest one is called Lace. Past paintings are Francine, Vignes, and Zigario.
She wrote for us last year if you'd like a little insight into her thinking.
Andy Baio looked at the painting in a variety of older and incom..
Working with Fusebox and React
If you are searching for an alternative bundler to webpack, you might want to take a look at FuseBox. It builds on what webpack offers — code-splitting, hot module reloading, dynamic imports, etc. — but code-splitting in FuseBox requires zero configuration by default (although webpack will offer the..
Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS Subgrid
In this week's roundup: Firefox gains locksmith-like powers, Samsung's Galaxy Store starts supporting Progressive Web Apps, CSS Subgrid is shipping in Firefox 70, and a new study confirms that users prefer to tap into content rather than scroll through it.
Let's get into the news.
S..
Location, Privilege and Performant Websites
Here’s a wonderful reminder from Stephanie Stimac about web performance. She writes about a recent experience of moving to an area with an unreliable network and how this caused problems for her as she tried to figure out what was happening during a power blackout:
Assuming all of your customers ar..
Query JSON documents in the Terminal with GROQ
JSON documents are everywhere today, but they are rarely structured the way you want them to be. They often include too much data, have weirdly named fields, or place the data in unnecessary nested objects. Graph-Relational Object Queries (GROQ) is a query language (like SQL, but different) which is..
Optimizing Images for Users with Slow Network Speeds
For every website, page load time is a critical factor that can make or break the business. Thanks to the better user experience that comes with a fast-loading webpage, those who focus on page load optimization enjoy better conversion rates, better SEO, better retention, and lower bounce rates.
And..
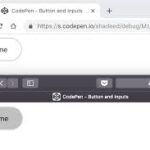
Some Things You Oughta Know When Working with Viewport Units
David Chanin has a quickie article summarizing a problem with setting an element's height to 100vh in mobile browsers and then also positioning something on the bottom of that.
Summarized in this graphic:
The trouble is that Chrome isn't taking the address bar (browser chrome) into acco..
Design is all about details
When it comes to product design, details play a critical role in product
success. Product teams spend countless hours polishing details and...
Gamification: Motivation Model
Have you ever asked yourself why do you play a game? Besides the fact that it’s relaxing, most of the times you play one...
Common CSS Issues For Front-End Projects
Rendering and interaction have become a lot more consistent across browsers in recent years. It’s still not perfectly uniform, however, and a lot of...