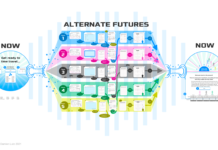
The four approaches to fill the missing middle of Service Design
The Four Approaches to Fill the Missing Middle of Service DesignDuring its growth, Service Design focused heavily on definitions and its toolkit. But it failed to define what lies between these endpoints. While this is enough for practitioners, it falls short in the boardroom. Here we propose to fil..
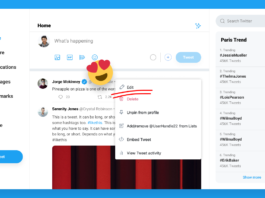
The all too common request for a dashboard
And how to use the request for this feature as an indicator that the problem hasn’t been fully understood
Continue reading on UX Collective »
Turning things around when everything sucks at work
Some tips to get overcome barriers and get things back on track
Photo by Jackson Simmer on UnsplashSometimes at work, the same issues can crop up so many times we start to think that things will never change, which makes us tired and resentful. Getting to that point is dangerous — we become negative..
Adding a social layer across the web
How adding a social layer across the entire web can make it more delightful
Continue reading on UX Collective »
New directions: The cover story
New Directions: The Cover StoryPioneer designer Alvin Lustig’s fifty best book covers in one box.Lustig’s first cover design for New Directions, 1941The great graphic designer Milton Glaser once said, “there are three responses to a piece of design — yes, no, and WOW!”
WOW! is what you’ll say to New..
Affordances and signifiers
Creating designs, components and interactions that make sense to users
Continue reading on UX Collective »
What 21st-century design looks like
Don Norman and decolonial design.iMattSmart @UnsplashBack in October 2020 I had the pleasure to attend Don Norman’s Master Class transmitted by Interaction Design Foundation in which he presented the challenges to the discipline of Design and to all designers in the 21st century. To help me grasp a ..
Tell me when to use it
“Here’s our cool new audio tagging AI thingy. It identifies and labels sounds in real-time without an internet connection.”“Wow, cool, neat!”…then they proceed to never use it.
Telling me when to use something is a growth hack. It helps shape a future situation into an organic reminder.
“Here’s our ..
How taxonomies in the physical world can inform design decisions
Taxonomy, as it relates to user experience and information architecture, refers to the structural methods for how information is sorted, classified and organized.
“To effectively arrange anything, we have to choose methods for organizing and classifying content in ways that convey the intended infor..
Future Scouting#1 — Designing a speculative design game
Gamifying an introduction to speculative and values-driven design
Continue reading on UX Collective »