Why the world needs Low-Code
And why I believe in the vision of low-code.I am writing this because there still seem to be misconceptions about what low-code is, what it solves, and what it doesn't solve.
Low-code does some amazing things, and after working with low-code for about 5 years now, I thought I’d share my (as unb..
Popular Design News of the Week: January 17, 2022 – January 23, 2022
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
The best way to keep up with the most important stories..
Using SVG in WordPress (2 Helpful Plugin Recommendations)
There is a little legwork to do if you plan on using SVG in WordPress. For fair-enough reasons, WordPress doesn’t allow SVG out of the box. SVG is a markup syntax that has lots of power, including the ability to load other resources and run JavaScript. So, if WordPress were to blanket-ly allow SVG b..
Context-Aware Web Components Are Easier Than You Think
Another aspect of web components that we haven’t talked about yet is that a JavaScript function is called whenever a web component is added or removed from a page. These lifecycle callbacks can be used for many things, including making an element aware of its context.
Article series
Web Components..
Weekly News for Designers № 627
Clay.CSS – Use this library to add 3D claymorphism styles to your design.
Wanda – Check out this open-source design system built for digital products and experiences.
PHP in 2022 – What the popular language has in store for us this year.
Announcing Parcel CSS – Get the details behind this CSS par..
A Complete Beginner’s Guide to npm
(This is a sponsored post.)
I remember vividly a period early in my coding career when I began to feel that things were changing away from what I knew, and headed towards a more complex set of tools and practices, anchored in the command line and something called npm.
This is the first part of a b..
What the Heck Does “npm” Mean?
One of the things that makes this new, tooling-heavy era of front-end development so seemingly hard to understand at first is that, while we often call things by a singular name, they tend to be actually comprised of several different interconnected pieces. The same is true for npm and the ecosystem..
What the Heck is the Command Line?
Now that we know what npm stands for and have a super general idea of what it does and how it fits into web development, we ought to spend a little bit of time looking at the command line, because it’s how we interact with npm.
Guide chapters
Who the Heck is This Guide For?What the Heck Does “npm”..
What the Heck is Node?
(This is a sponsored post.)
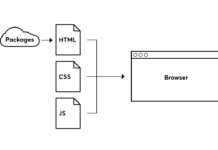
Here’s what you need to know about Node.js (or simply Node) and how it relates to npm right off the bat:
Node is JavaScript, but as a server-side language.This is possible because of V8, Chromium’s JavaScript engine, which can run on its own, outside the confines of the..
What the Heck is a Package Manager?
If you’re keeping score, so far in this npm guide we’ve developed a general understanding of what npm is—notably, that it stands for Node Package Manager. In the process, we’ve discussed the importance of the command line and how it’s used with npm.
We also looked specifically at the “n” in npm—Nod..