Does the Next Generation of Static Site Generators Make Building Sites Better?
Just ran across îles, a new static site generator mostly centered around Vue. The world has no particular shortage of static site generators, but it’s interesting to see what this “next generation” of SSGs seem to focus on or try to solve.
îles looks to take a heaping spoonful of inspiration from ..
How Changing the UX 180 Degrees Made Grew Sales By 180%
You're reading How Changing the UX 180 Degrees Made Grew Sales By 180%, originally posted on Designmodo. If you've enjoyed this post, be sure to follow on Twitter, Facebook, Google+!
Bannersnack’s Design Journey and Case Study Were you ever asked to fully change the experience …
Space Jam
It’s certainly worth noting that the Space Jam website, which made its way into umpteen conference talks for being fabulous evidence of the web’s strength in backward compatibility, has been replaced. We could have saw that coming. Everything is remake. The original was released in 1996, making the ..
Logic in UX goes beyond fancy concepts or frameworks
Beyond fancy concepts, frameworks, and names, the UX relies on an essential human input: experience and Logic usageMany companies are pivoting into a digital transformation; this supposes many job changes, mindsets, and new workflows. In Colombia, these changes often create more intrigue in co-worke..
7 Skills You Need To Thrive As A Web Designer In 2021
Web design is an ever-evolving field. Those of us that have been in the industry a long time (i.e., six months plus) have seen the launch of more products, the establishment of more ideas, and the promise of more growth than most industries see over a whole career.
While the tools we use, the termi..
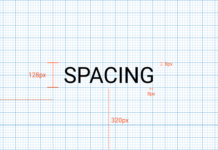
Spacing guide for designers
Spaces are the horizontal and vertical distances between two components or the viewpoints of the screen.
Continue reading on UX Planet »
Looking at WCAG 2.5.5 for Better Target Sizes
Have you ever experienced the frustration of trying to tap a button on a mobile device only to have it do nothing because the target size is just not large enough **and it’s not picking up on your press? Maybe you have larger fingers, like I do, or maybe it’s due to limited dexterity. This is becaus..
20 Best New Websites, January 2021
Here we are into a brand new year, and although we’re far from out of the woods yet, there is a feeling of renewed hope on many fronts.
In this first collection of the year, we have a mix of retrospectives, brand new ventures, and business as usual. There is an eclectic mix of styles on offer, from..
5 examples of perfect UX design
Learn from the best
Continue reading on UX Collective »
Proprietary vs. Open-Source: How to Choose the Right CMS
There are a ton of content management system (CMS) options out there. And if you’re looking to find the perfect fit your website project, the search can be exhausting. Particularly if you don’t have a lot of experience with these systems.
But before you even choose a specific app, there’s another f..