Honor prefers-color-scheme in the CSS Paint API with Custom Properties
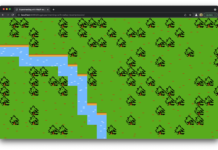
One of the coolest things I’ve been messing with in the last couple years is the CSS Paint API. I love it. I did a talk on it, and made a little gallery of my own paint worklets. The other cool thing is the prefers-color-scheme media query and how you can use it to adapt to a user’s preference for l..
Popular Design News of the Week: December 20, 2021 – December 26, 2021
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
The best way to keep up with the most important stories..
Strut Your Stuff With a Custom Scrollbar
The first time I had my breath taken away by a humble scrollbar was on this very site. When CSS-Tricks v17 rolled out with its FAT CHONKY BOI, my jaw dropped.
I didn’t know you could do that on a professional site. And it would look… good?!
I appreciated so much about it—the gentle gradient, the r..
Interaction Design Foundation Reviews: Answers to frequently asked questions by members
For as long as we’ve been running the Interaction Design Foundation, we’ve been asked many of the same questions: for example, “I know nothing about UX Design; can I still benefit from your courses?”, or, “Can I use my graphic design experience to become a UX Designer?”.Rather than answering these common questions ourselves, we figured we should let our members do the talking! By compiling snippets from some of the in-depth, empathetic reviews our members have been kind enough to write over the years, we’re sure you’ll find that most of your questions will have been answered by the end of this piece. Let’s get to it!IxDF CoursesAre your UX courses suitable for beginners, or those looking to...
The Case for Building More Dynamic Landing Pages
According to Klipfolio research, users spend on average 52 seconds on a webpage. With minimal time to impress, you must consider how to best help your consumers understand what your product or service does and why they should care about it. It’s not enough to describe your value – great landing page..
Care for the Text
How do you make a great website? Everyone has an answer at the ready: Flashy animations! The latest punk-rock CSS trick! Gradients! Illustrations! Colors to pack a punch! Vite! And, sure, all these things might make a website better. But no matter how fancy the application is or how dazzling the tec..
Remember You Are Not the User
One thing people can do to make their websites better is to remember that you are not representative of all your users. Our life experiences and how we interact with the web are not indicative of how everyone interacts with the web.
We must care about accessibility.
Some users rely on assistive te..
2021 Roundup of Web Research
Last year, we kicked out a roundup of published surveys, research, and other findings from around the web. There were some nice nuggets in there, like a general sentiment that the web needs more documentation, Tailwind CSS dun got big, TypeScript is the second most beloved language, and that the top..
Show, Don’t Tell
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about just the words, or how your readers will engage with those words? With these few tips in mind, you can make your site’s content easier to diges..
Weekly News for Designers № 624
Doodle CSS – This HTML/CSS theme will give your site a hand drawn look.
The State of CSS 2021 – The annual look at CSS trends that made news in 2021.
12 Days of Web – Check out this year-end celebration of fundamental web technologies.
Guess CSS! – A CSS game where you guess which code snippet ma..