Personalize it!
Ensuring accessibility is a clear path to making your website better. When you make your site accessible, you grow your audience, improve the experience for all people using it (not just those with accessibility needs), and you get SEO benefits as well.
Along the same lines, preference-query custom..
Why Ember?
There was a time when I’d write React, Angular, and Ember as a kind of generic grouping of three major JavaScript frameworks. And maybe just because three is a nice number, that became React, Vue, and Angular over time, thanks to Vue having shot up in popularity over the years. Ember, in my view, ha..
Increase Your Reach
NGL, I was a little overwhelmed when I sat down to write this article. There are so many things that immediately flooded my mind—take out any extra divs; use links for URLs, use buttons for events and actions; use semantic HTML instead of divs everywhere; use variable fonts… the list went on and on...
Typewolf’s Definitive Guide to Free Fonts
The choice of typeface is one of the most critical factors in any design; it gives the text its voice. It can be desperately frustrating to find the right voice for your project, only to discover it’s outside your client’s budget.
Who doesn’t love a free font? There’s no question that something for..
Links on Performance V
Does shadow DOM improve style performance? — Nolan Lawson covers how, because of the inherent encapsulation of the shadow DOM, the styling gets applied a bit faster than it would if those styling rules were relevant to the entire page. But as ever, it depends, and it turns out that classes and IDs a..
Make Joyful Things
Everything kind of sucks right now. Things—generally—feel bad. Setting aside the broader realities of a global pandemic and rampant social injustices, we’re watching the identity of the web platform, an intrinsically free and open medium of creative expression, co-opted for the “Web 3.0” grift built..
Baymard: 2021 and 2022
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
With the end of 2021 nearing, here’s an overview of:
Baymard’s 10 most popular UX research articles in 2021,
The 5 new UX research studies added in 2021: SaaS, DTC, Mobile Apps, European, & Accessibility.
10 new team members & hiring,
What new UX research we have planned for 2022.
10 Most Popular Articles in 2021
The most popular UX research articles we published in 2021 were:
Mobile UX: 18 Common Mobile Best Practices & UX Pitfalls
E-Commerce Navigation UX: 13 Pitfalls & Best Practices
Always Use ‘Buttons’ for Size Selection – 28% of Desktop Sites Don’t
6 Ways to Improve the Relevance of Cross-Sells in the Cart – 52% of Desktop Sites Don’t Do Enough
94% of the Largest E-Commerce Sites Are Not Accessibility Compliant
Checkout Optimization: 5 Ways to Minimize Form Fields in Checkout
12 Commo..
10 Reasons To Become A UX Designer in 2022
Are you intrigued by UX (User Experience) design? Is it something you’ve simply read about, dabbled with, or considered taking up full-time? UX design is a dynamic, interdisciplinary industry that’s constantly evolving. There is no better time to become a UX designer—global demand, countless job opportunities, low barriers to entry, accessible online resources, affordable UX certifications, and the point that a UX designer salary is well above the average salary. Have we got your attention? Take the opportunity to combine your creative potential with your analytical abilities to make the world a better place through good design. Here are ten important reasons that you should become a UX desi...
How Novice Designers Can Improve Their Client Rosters
Ever feel like you’re getting passed over constantly for new and exciting work by other designers who aren’t quite as, well, good as you are? Don’t worry, you’re not alone – and you’re not a bitter jerk for having those thoughts.
It’s something that most young freelance designers face, especially a..
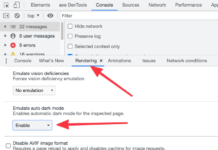
Auto Dark Theme
There are a number of ways to approach a dark mode for your website, but essentially you get all the styles ready for it and then apply them when the user has indicated they want them, whether by direct choice or a system-level preference. If your website doesn’t have a dark mode, well, then, it doe..