Embrace the Platform
So what is the one thing that people can do is to make their website better? To answer that, let’s take a step back in time …
The year is 1998, and the web is on the rise. In an attempt to give a high-level overview of the architecture of the WWW, Tim Berners-Lee — yes, that Tim Berners-Lee — publi..
Ship a Full-Stack App in Days with AWS Amplify Studio
(This is a sponsored post.)
Amazon has a vision with AWS Amplify. First, a premise:
As browsers have become faster and more powerful over the last decade, front-end developers are building web apps that are more feature-rich and performant for both desktop and mobile devices. To implement these fe..
Exciting New Tools For Designers, Holidays 2021
The year’s winding down as everyone segues into a much-needed holiday R&R. But that doesn’t mean there aren’t some awesome new tools and resources for website design projects.
Check them out, and hit the ground running in January. Here’s what’s new for designers this holiday period. Enjoy!
Fancy B..
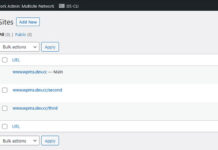
Tips for Running a WordPress Multisite Network
The concept behind WordPress Multisite is simple: it gives you the ability to run multiple websites – all from a single installation of the popular content management system (CMS). Whether your “network” consists of two sites or two thousand, everything is administered in a centralized location.
It..
Popular Design News of the Week: December 6, 2021 – December 12, 2021
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
The best way to keep up with the most important stories..
Why would a business push a native app over a website?
I wanted to write down what I think the reasons are here in December of 2021 so that we might revisit it from time to time in the future and see if these reasons are still relevant. I’m a web guy myself, so I’m interested in seeing how the web can evolve to mitigate these concerns.
I’m exclusively..
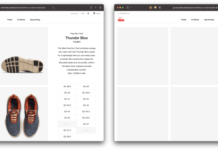
Using Position Sticky With CSS Grid
Say you’ve got a two-column CSS grid and you want one of those columns to behave like position: sticky;. There is nothing stopping you from doing that. But the default height for those two columns is going to be “as tall as the tallest content in either column” because the default behavior for grid ..
Standardizing Focus Styles With CSS Custom Properties
Take two minutes right now and visit your current project in a browser. Then, using only the Tab key, you should be able to navigate between interactive elements including buttons, links, and form elements.
If you are sighted, you should be able to visually follow the focus as it jumps between elem..
Pantone Color of the Year 2022
At this time every year, Pantone announces its choice for Color of the Year for the coming 12 months. The last year has been uncertain, to say the least, and although a tentative optimism seems to be piercing the general gloom, it’s difficult to see how that can be expressed in color.
On this occas..
Weekly News for Designers № 622
Don’t Let Legacy Software Stop You from Adopting the Latest Web Technologies – Reasons why you may not need to hold back on implementing the web’s latest and greatest.
Algorithms in JavaScript with visual examples. – This guide will show you how to leverage algorithms to solve problems.
Blender 3...