Designing the Smallest Possible Thing
We conducted research with hundreds of people working on agile teams about their experiences in order to understand some of the biggest design problems they encounter. Designers who work in sprints of one or two weeks can be under pressure to deliver fast, skip research and cut corners, which can pretty quickly ruin a product’s user experience. One way to work in agile teams is to learn how to design small. We need to shift our mindset from "design everything at once" to "design the smallest possible thing."One of the most challenging aspects of being a designer on an agile team is the fundamental idea of shipping code quickly and often. Designers working on a team doing one- or two-week spr...
The Grumpy Designer’s 2022 Preview
So, how did 2021 work out for you? For this grumpy designer, the year felt quite similar to 2020. Uncertainty, along with both personal and professional challenges were around every corner. Let’s pat ourselves on the back for making it this far.
Now it’s time to straighten up and get ready for anot..
Spicy Sections
What if HTML had “tabs”? That would be cool, says I. Dave has been spending some of his time and energy, along with a group of “Tabvengers” from OpenUI, on this. A lot of research leads to a bit of a plot twist:
Our research showed there are a lot of variations for what makes up a tab control. Ther..
Test Your Product on a Crappy Laptop
There is a huge and ever-widening gap between the devices we use to make the web and the devices most people use to consume it. It’s also no secret that the average size of a website is huge, and it’s only going to get larger.
What can you do about this? Get your hands on a craptop and try to use y..
Inertia
I’ve always like Jeremy’s categorization of developer tools:
I’ve mentioned two categories of tools for web development. I still don’t know quite what to call these categories. Internal and external? Developer-facing and user-facing?
The first category covers things like build tools, version contro..
Jetpack Licensing for Agencies and Professionals
(This is a sponsored post.)
I’ve built WordPress websites for I don’t know how long now, but suffice to say I’ve relied on it for a bulk of the work I do as a freelance front-ender. And in that time, I’ve used Jetpack on a good number of them for things like site backups, real-time monitoring, and ..
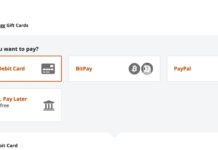
Checkout Design: Payment Method Selection UX
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
Key Takeaways
Third-party payment methods need to be provided and can help reduce checkout abandonment
However, our testing revealed that some payment selector UIs can cause user confusion and choice paralysis
Off-site third-party payment flows can be misunderstood and so need to be explained clearly
Sites should provide payment methods commonly used in each territory they sell in
If users have no way of paying you, they have no way of buying anything from you, and so it’s clear that accepting a wide range of payment methods is a good idea to ensure that all users can send money your way.
In fact, third-party payment methods are available on the vast majority of sites, with 89% of our benchmark sites offering at least one alternative to credit card payments.
Furthermore, our 2021 quantitative stud..
How to Use an iPad for WordPress Theme Development
I recently started university and, before buying a MacBook Air (the M1 chips are amazing by the way), I had to use an iPad Pro for class. However, being a Computer Science student meant I had to find a way to use it for programming. Therefore, I started my quest to find the best way to program using..
Open Props (and Custom Properties as a System)
Perhaps the most basic and obvious use of CSS custom properties is design tokens. Colors, fonts, spacings, timings, and other atomic bits of design that you can pull from as you design a site. If you pretty much only pull values from design tokens, you’ll be headed toward clean design and that consi..
hhhelpers
I was just going on about how many awesome little helper sites there are out there, and now I’ve ran across another wonderful little hive of them. Sébastien Noël, under the name fffuel, has created a whole bunch of great ones like:
ssshape: an SVG blob generatornnnoise: a background noise texture g..