What Were the Hottest Front-End Tools in 2021?
Another year has passed and once again I’ve had the privilege of going through the Web Tools Weekly newsletter archives from the past 12 months to hunt down the front-end tools that readers found to be the most interesting during 2021. So, to kick off 2022, I’ve compiled a list of the 60 most popula..
The Case Against UX Testing
Picture a dark office, blinds drawn. Picture a UX designer smoking a cigar. See the light filtered through the smoke whipped to fog by a spinning ceiling fan. Watch as the UX designer sits at a desk and considers the website.
The UX designer has devised a series of tests to determine if a green but..
An Introduction to WordPress Block Themes
The components that make up a typical WordPress theme haven’t changed much over the years. So much so that project co-founder Matt Mullenweg quipped that the old school Kubrick theme (released in 2005) still works with modern versions of the content management system.
Sure, theme developers have bo..
Popular Design News of the Week: January 10, 2022 – January 16, 2022
Every day design fans submit incredible industry stories to our sister-site, Webdesigner News. Our colleagues sift through it, selecting the very best stories from the design, UX, tech, and development worlds and posting them live on the site.
The best way to keep up with the most important stories..
Using the CSS Me Not Bookmarklet to See (and Disable) CSS Files
Stoyan is absolutely correct. As much as we all love CSS, it’s still an important player in how websites load and using less of it is a good thing. He has a neat new bookmarklet called CSS Me Not to help diagnose unnecessary CSS files, but we’ll get to that in a moment.
The [problem] is that CSS is..
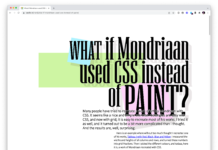
Mondrian Art in CSS From 5 Code Artists
Mondrian is famous for paintings with big thick black lines forming a grid, where each cell is white, red, yellow, or blue. This aesthetic pairs well with the notoriously rectangular web, and that hasn’t gone unnoticed over the years with CSS developers. I saw some Mondrian Art in CSS going around t..
How to Build Your First Custom Svelte Transition
The Svelte transition API provides a first-class way to animate your components when they enter or leave the document, including custom Svelte transitions. By default, the transition directive uses CSS animations, which generally offer better performance and allow the browser’s main thread to remain..
Quiz: Are You Prepped For Meeting Design Clients?
Walking into an initial meeting with a new client can be nerve-wracking. If you’re a freelancer, your income could depend on the outcome; if you’re part of an agency, then your colleagues’ incomes could rely on it too.
More often than not, you’re meeting someone successful enough at negotiating to ..
Weekly News for Designers № 626
IndexNow Plugin – Microsoft Bing’s WordPress plugin will submit your content to multiple search engines without having to register or verify your website.
Crafting Scroll Based Animations in Three.js – This tutorial will demonstrate creating a scroll-based animation using WebGL.
Smoothly Reverting..
8 Helpful Accessibility Links for January 2022
Every now and then, I find that I’ve accumulated a bunch of links about various things I find interesting. Accessibility is one of those things! Here’s a list of related links to other articles that I’ve been saving up and think are worth sharing.
Myths about Web Accessibility — Alvaro Montoro cove..