New Research Study on E-Commerce Grocery Site UX
(Note: Unfortunately, e-mail and RSS don’t support advanced layouts and features. If the graphics in this article look strange, you may want to read the article in your web browser.)
Key Takeaways
Our new research has uncovered 700+ usability issues specific to grocery sites
The research has resulted in 427 guidelines that describe the issues, as well as design patterns verified to perform well for users
In particular, the research provides insights on the content and features grocery sites need to provide users to ensure they’re able to make a purchase decision — and the content and features they don’t
At Baymard our research team has just spent 1,168 hours usability testing and researching grocery mobile website and app features, layouts, content, and designs — leading to our new UX research study on Grocery UX.
The research is based on more than 70 qualitative user/site usability test sessions following the “Think Aloud” protocol (1:1 remote moderated testing).
The test site..
CareerFoundry vs IxDF UX Bootcamps: Which UX Certification Is Right For You?
You’ve decided to transform your interest in UX design into a career; an exciting world awaits! But before you can get there, you want to get certified, or at least gain some form of certification. We know that finding a UX certification that meets your needs and fits in with your lifestyle can be difficult; there are so many options out there! With two decades in the UX design industry and in-depth knowledge of the other players, we can help you make an informed decision when choosing your UX certification. We’re going to compare CareerFoundry’s UX Design Program (hereafter referred to as CareerFoundry’s Bootcamp) and the IxDF offering so you can decide what’s best for you. Specificall...
The Secret to Successful Food Packaging Design
We all see it every day. That box, that wrapper, those bottles, jars, and cans. Food packaging is something that permeates our lives, and yet most people don’t ever stop to consider how it actually affects the decisions we make when we purchase our food.
From the moment you make a selection in the ..
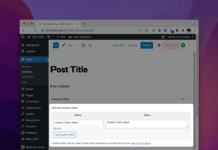
How to Use Native Custom Fields in WordPress (and 5 Useful Examples)
Custom Fields in WordPress are arbitrary bits of data that you can apply to Posts, Pages, and Custom Post Types in WordPress. Metadata, as it were, in the form of key/value pairs. For example:
Key: subtitle / Value: They are more than they are cracked up to beKey: header_color_override / Value: #e5..
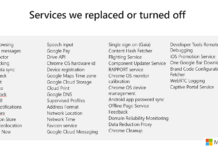
What is Chromium Without Chrome on Top?
Raw Chromium, perhaps?
So, Chrome is based on Chromium which is open-source. Chrome is Chromium with Google’s extra stuff on top of it. What extra stuff? Kinda lots! A few years ago, The Verge published “Microsoft reveals all the Google things it removed in its Chromium Edge browser” with this imag..
Don’t Fight the Cascade, Control It!
If you’re disciplined and make use of the inheritance that the CSS cascade provides, you’ll end up writing less CSS. But because our styles often comes from all kinds of sources — and can be a pain to structure and maintain—the cascade can be a source of frustration, and the reason we end up with mo..
3 Essential Design Trends, January 2022
Happy New Year, fabulous new website design trends!
This month’s design trends are a collection of the somewhat unexpected – from NFT website design to large text to illustrations; you won’t see a single photo or video here. Here’s what’s trending in design this month.
NFT Websites
This website de..
8 Outstanding CSS and JavaScript Chat UI Snippets
Long before social media took over our screens, internet chat was the original online time-waster. One could spend hours on IRC and other assorted live messaging apps. For those who took part in the obsession, late nights often turned into early mornings. Sleep was lost, wrists were sore. What a tim..
8 Interesting Typography Links for January 2022
Every now and then, I find that I’ve accumulated a bunch of links about various things I find interesting. Typography is one of those things! Here’s a list of typography links to other articles that I’ve been saving up and think are worth sharing.
An awesome new font from OH no Type Company
Output..
Adam Argyle’s Sick Mouse-Out CSS Hover Effect
I was killing some time browsing my CodePen feed for some eye candy and didn’t need to go past the first page before spotting a neat CSS hover effect by Adam Argyle.
I must’ve spent 10 minutes just staring at the demo in awe. There’s something about this that feels so app-like. I think it might be ..