The Web is More Gooder, and Other Observations on Today’s Web Tech
I’m actually working on a talk (whew! been a while! kinda feels good!) about just how good the world of building websites has gotten. I plan to cover a wide swath of web tech, on purpose, because I feel like things have gotten good all around. CSS is doing great, but so is nearly everything else inv..
Add Less
When you’re about to start a new website, what do you think first? Do you start with a library or framework you know, like React or Vue, or a meta-framework on top of that, like Next or Nuxt? Do you pull up a speedy build tool like Vite, or configure your webpack?
There’s a great tweet by Phil Hawk..
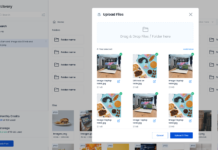
New Age DAM APIs to Simplify Your Media Workflows
(This is a sponsored post.)
High-velocity, online businesses produce multiple digital assets like banners, images, videos, PDFs, etc., to promote their businesses online. For such businesses, Digital Asset Management (DAM) solutions are essential. These solutions help centrally store, manage, organ..
Empathetic Animation
Animation on the web is often a contentious topic. I think, in part, it’s because bad animation is blindingly obvious, whereas well-executed animation fades seamlessly into the background. When handled well, animation can really elevate a website, whether it’s just adding a bit of personality or pro..
On Yak Shaving and md-block, a new HTML element for Markdown
Lea Verou made a Web Component for processing Markdown. Looks like there were a couple of others out there already, but I agree with Lea in that this is a good use case for the light DOM (as opposed to the shadow DOM that is normally quite useful for web components), and that’s what Lea’s does. The ..
The UX of Maps in Web Design
Maps are a fascinating method for delivering content. At their best, they can create an intuitive way of presenting information and interacting with it. This is the advantage that digital maps, through mobile apps and websites, have over print maps and images where no interactivity is possible.
But..
Add a Service Worker to Your Site
One of the best things you can do for your website in 2022 is add a service worker, if you don’t have one in place already. Service workers give your website super powers. Today, I want to show you some of the amazing things that they can do, and give you a paint-by-numbers boilerplate that you can ..
Our favorite Chrome extensions of 2021
I hadn’t heard of most of the Chrome extensions that Sarem Gizaw lists as 2021 favorites. Here are my hot takes on all of them, except the virtual learning specific ones that aren’t very relevant to me.
LoomOh that’s neat how it records your screen and your camera, encouraging you to do little pers..
Interaction Design Foundation Reviews: How to Successfully Switch to a UX Career in 2022
Switching careers—regardless of whether you’re forced into it due to circumstances or not—is tough. Upskilling, hunting for jobs without prior industry-relevant experience and establishing oneself from scratch requires time, effort and in most cases, significant financial investment. If you’re considering switching careers, know that you are not alone. Many past members of the Interaction Design Foundation (IxDF) have been in similar situations. And many have crossed that bridge successfully. Here are just a few examples of real IxDF members who successfully landed a job in UX; we hope this inspires you to take the leap in 2022! Step 1: Discovery—Why Switch to a Career in UX Design?Ever...
15 Best New Fonts, January 2022
With a new year here, it’s time to try out some new fonts.
Whether you’re designing a brand new website or redesigning an existing one, the following list of fonts has you covered. In addition to the dependable serifs and sans serifs we use to create attractive and readable content, this roundup al..