Pantone Color of the Year 2021
It’s that time again: the self-fulfilling prophecy that is the Pantone Color of the Year has been announced for 2021.
For 2021, we’re getting two colors of the year. The colors selected to grace museum gift shops, and end-of-year blog posts are Ultimate Gray (a mid-range gray somewhere around #9395..
25 Fantastic Adobe Illustrator Text Effects Tutorials
Great typography can elevate any project and make it look more polished. But when you take text and apply creative and unique text effects, you create a completely different work of art.
In this roundup, we’ve gathered the best Adobe Illustrator tutorials for designing highly creative text effects...
15 Best Free Disney Fonts You Should Have in Your Collection
Disney is one of the most recognizable brands in the world. Whether it’s through their animated features, theme parks, Marvel movies, Star Wars films or their many video games, Disney is known to everyone around the globe. Their presence has had a viable and undeniable impact around the world, and m..
Pac-Man… in CSS!
You all know famous Pac-Man video game, right? The game is fun and building an animated Pac-Man character in HTML and CSS is just as fun! I’ll show you how to create one while leveraging the powers of the clip-path property.
See the Pen
Animated Pac-Man by Maks Akymenko (@maximakymenko)
on CodePe..
Disabled buttons suck
In this oldie but goodie, Hampus Sethfors digs into why disabled buttons are troubling for usability reasons and he details one example where this was pretty annoying for him. The same has happened to me recently where I clicked a button that looked like a secondary button and... nothing happened.
..
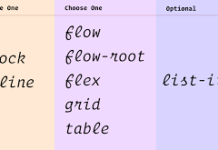
Two-Value Display Syntax (and Sometimes Three)
You know the single-value syntax: .thing { display: block; }. The value "block" being a single value. There are lots of single values for display. For example, inline-flex, which is like flex in that it becomse a flex container, but behaves like an inline-level element rather than a block-level elem..
Diana Smith’s Pure CSS Artwork “Lace”
Diana is at it again with her absolutely unbelievable CSS paintings. This latest one is called Lace. Past paintings are Francine, Vignes, and Zigario.
She wrote for us last year if you'd like a little insight into her thinking.
Andy Baio looked at the painting in a variety of older and incom..
Working with Fusebox and React
If you are searching for an alternative bundler to webpack, you might want to take a look at FuseBox. It builds on what webpack offers — code-splitting, hot module reloading, dynamic imports, etc. — but code-splitting in FuseBox requires zero configuration by default (although webpack will offer the..
Weekly Platform News: Web Apps in Galaxy Store, Tappable Stories, CSS Subgrid
In this week's roundup: Firefox gains locksmith-like powers, Samsung's Galaxy Store starts supporting Progressive Web Apps, CSS Subgrid is shipping in Firefox 70, and a new study confirms that users prefer to tap into content rather than scroll through it.
Let's get into the news.
S..
Location, Privilege and Performant Websites
Here’s a wonderful reminder from Stephanie Stimac about web performance. She writes about a recent experience of moving to an area with an unreliable network and how this caused problems for her as she tried to figure out what was happening during a power blackout:
Assuming all of your customers ar..