What Were the Hottest Front-End Tools in 2021?
Another year has passed and once again I’ve had the privilege of going through the Web Tools Weekly newsletter archives from the past 12 months to hunt down the front-end tools that readers found to be the most interesting during 2021. So, to kick off 2022, I’ve compiled a list of the 60 most popula..
Using the CSS Me Not Bookmarklet to See (and Disable) CSS Files
Stoyan is absolutely correct. As much as we all love CSS, it’s still an important player in how websites load and using less of it is a good thing. He has a neat new bookmarklet called CSS Me Not to help diagnose unnecessary CSS files, but we’ll get to that in a moment.
The [problem] is that CSS is..
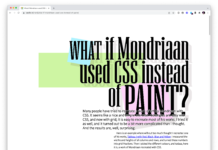
Mondrian Art in CSS From 5 Code Artists
Mondrian is famous for paintings with big thick black lines forming a grid, where each cell is white, red, yellow, or blue. This aesthetic pairs well with the notoriously rectangular web, and that hasn’t gone unnoticed over the years with CSS developers. I saw some Mondrian Art in CSS going around t..
How to Build Your First Custom Svelte Transition
The Svelte transition API provides a first-class way to animate your components when they enter or leave the document, including custom Svelte transitions. By default, the transition directive uses CSS animations, which generally offer better performance and allow the browser’s main thread to remain..
8 Helpful Accessibility Links for January 2022
Every now and then, I find that I’ve accumulated a bunch of links about various things I find interesting. Accessibility is one of those things! Here’s a list of related links to other articles that I’ve been saving up and think are worth sharing.
Myths about Web Accessibility — Alvaro Montoro cove..
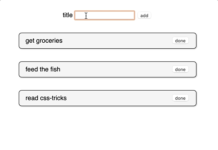
A Practical Tip For Using Sass Default Parameters
Sass offers functions and mixins that accept parameters. You can use Sass default parameters, that is, parameters that have a value even if you don’t provide them when the function or mixin is called.
Let’s focus on mixins here. Here’s the syntax of a mixin:
@mixin foo($a, $b, $c) {
// I can use..
Parcel CSS: A New CSS Parser, Transformer, and Minifier
Hot off the presses from Devon Govett, creator of Parcel, is Parcel CSS:
A CSS parser, transformer, and minifier written in Rust.
Nice. The CSS world could use a little processing shake up like this.
I just wrote a few weeks ago:
Ya know how esbuild has seriously shaken things up for the JavaScr..
Open Source & Sustainability
It’s a god-damned miracle to me that open source is as robust as it is in tech. Consider the options. You could have a job (or be entrepreneurial) with your coding skills and likely be paid quite well. Or, you could write code for free and have strangers yell at you every day at all hours. I like be..
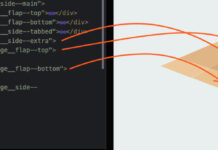
How to Make a Pure CSS 3D Package Toggle
You know how you can get cardboard boxes that come totally flat? You fold ‘em up and tape ‘em to make them into a useful box. Then when it’s time to recycle them, you cut them back apart to flatten them. Recently, someone reached out to me about essentially this concept as a 3D animation and I thoug..
Netlify Identity, a Key Aspect to Jamstack Development
(This is a sponsored post.)
Netlify is amazing at static file hosting, but it’s really so much more than that. You can build any sort of website, even highly dynamic apps, with the Jamstack approach and static file hosting at the core.
Say you want to build a TODO app with users. Those users will..