The “Gray Dead Zone” of Gradients
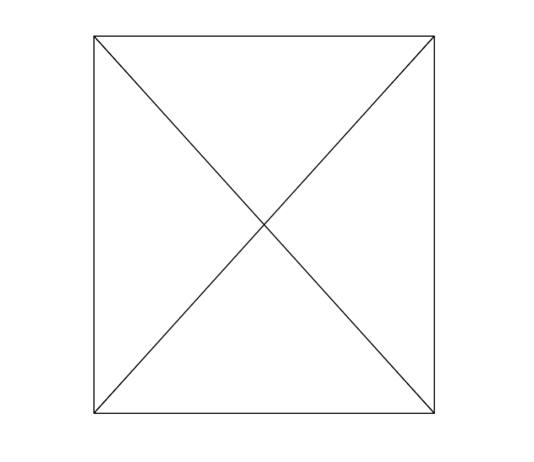
Erik D. Kennedy notes an interesting phenomenon of color gradients. If you have a gradient between two colors where the line between them in the color space goes through the zero-saturation middle, you get this “gray dead zone” in the middle.
It’s a real thing. See the gray middle here:
CodePen E..
Why would a business push a native app over a website?
I wanted to write down what I think the reasons are here in December of 2021 so that we might revisit it from time to time in the future and see if these reasons are still relevant. I’m a web guy myself, so I’m interested in seeing how the web can evolve to mitigate these concerns.
I’m exclusively..
SVG Gobbler
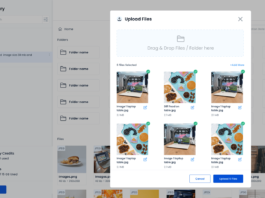
Great little project from Ross Moody:
SVG Gobbler is a browser extension that finds the vector content on the page you’re viewing and gives you the option to download, optimize, copy, view the code, or export it as an image.
When a site uses SVG as an ![]() , you can right-click/save-as like any o..
, you can right-click/save-as like any o..
SmolCSS
A wonderful collection of little layout-related CSS snippets from Stephanie Eckles that serves both as a quick reference and a reminder of how straightforward and powerful CSS has become.
Random things to note!
The resizeable containers aren’t some JavaScript library. They are just
s with re..
Mistakes I’ve Made as an Engineering Manager
I’ve been a manager for many years at companies of different scale. Through these experiences, I’ve done my share of learning, and made some mistakes along that way that were important lessons for me. I want to share those with you.
But before diving in, I want to mention a strong caveat that my ad..
Safari 14.1 Adds Support for Flexbox Gaps
Yay, it’s here! Safari 14.1 reportedly adds support for the gap property in flexbox layouts. We’ve had grid-gap support for some time, but true to its name, it’s limited to grid layouts. Now we can use gap in either type of layout:
.container {
display: flex;
flex-flow: row wrap;
gap: 1.5rem;
}
..
Going “Meta GSAP”: The Quest for “Perfect” Infinite Scrolling
I‘m not sure how this one came about. But, it‘s a story. This article is more about grokking a concept, one that’s going to help you think about your animations in a different way. It so happens that this particular example features infinite scrolling — specifically the “perfect” infinite scroll for..
Space Jam
It’s certainly worth noting that the Space Jam website, which made its way into umpteen conference talks for being fabulous evidence of the web’s strength in backward compatibility, has been replaced. We could have saw that coming. Everything is remake. The original was released in 1996, making the ..
Cloud study
This Robin Sloan fella is an interesting character. Not only have I read his one of his fiction novels, the tremendous Mr. Penumbra’s 24‑Hour Bookstore, but I also use the olive oil he makes with partner Kathryn Tomajan. But here, I’m linking to an article from his not-so-secret email club The Socie..
Twitter’s div Soup and Uglyfied CSS, Explained
When I came up in web development (2005-2010 were formative years for me), one of the first lessons I learned was to have a clean foundation of HTML. “What Beautiful HTML Code Looks Like” is actually one of the most popular posts on this very site. The image in that post made its way to popular page..