What Would it Take to Prevent CSS Tooltips From Overflowing?
Say you have an elements with CSS tooltips and you’re going to position those tooltips such that it opens up next to the element on hover (or probably better: when clicked/tapped). Next to it where? Above it? What if the element is already really close to the top of the screen? In that case, it shou..
Adding Vite to Your Existing Web App
Vite (pronounced “veet”) is a newish JavaScript bundler. It comes batteries-included, requires almost no configuration to be useful, and includes plenty of configuration options. Oh—and it’s fast. Incredibly fast.
This post will walk through the process of converting an existing project to Vite. We..
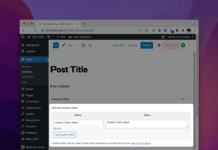
How to Use Native Custom Fields in WordPress (and 5 Useful Examples)
Custom Fields in WordPress are arbitrary bits of data that you can apply to Posts, Pages, and Custom Post Types in WordPress. Metadata, as it were, in the form of key/value pairs. For example:
Key: subtitle / Value: They are more than they are cracked up to beKey: header_color_override / Value: #e5..
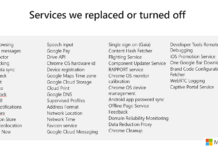
What is Chromium Without Chrome on Top?
Raw Chromium, perhaps?
So, Chrome is based on Chromium which is open-source. Chrome is Chromium with Google’s extra stuff on top of it. What extra stuff? Kinda lots! A few years ago, The Verge published “Microsoft reveals all the Google things it removed in its Chromium Edge browser” with this imag..
Don’t Fight the Cascade, Control It!
If you’re disciplined and make use of the inheritance that the CSS cascade provides, you’ll end up writing less CSS. But because our styles often comes from all kinds of sources — and can be a pain to structure and maintain—the cascade can be a source of frustration, and the reason we end up with mo..
8 Interesting Typography Links for January 2022
Every now and then, I find that I’ve accumulated a bunch of links about various things I find interesting. Typography is one of those things! Here’s a list of typography links to other articles that I’ve been saving up and think are worth sharing.
An awesome new font from OH no Type Company
Output..
Adam Argyle’s Sick Mouse-Out CSS Hover Effect
I was killing some time browsing my CodePen feed for some eye candy and didn’t need to go past the first page before spotting a neat CSS hover effect by Adam Argyle.
I must’ve spent 10 minutes just staring at the demo in awe. There’s something about this that feels so app-like. I think it might be ..
useRainbow()
I took a break from work and started some small, personal projects (toys). One of those small projects is potato.horse where I keep all of my doodles, visual short stories and jokes. Check it out!
However, this post is not about my break from work, other experiments, or the site itself. People seem..
A New Container Query Polyfill That Just Works
There is now a polyfill for Container Queries that behaves as perfectly as a polyfill should:
You conditionally load it when you detect the browser doesn’t support Container Queries.You write CSS as you normally would, including current-spec-compliant Container Queries syntax code.It just works.
I..
The Search For a Fixed Background Effect With Inline Images
I was working on a client project a few days ago and wanted to create a certain effect on an ![]() . See, background images can do the effect I was looking for somewhat easily with background-attachment: fixed;. With that in place, a background image stays in place—even when the page scrolls. It isn’..
. See, background images can do the effect I was looking for somewhat easily with background-attachment: fixed;. With that in place, a background image stays in place—even when the page scrolls. It isn’..