The Search For a Fixed Background Effect With Inline Images
I was working on a client project a few days ago and wanted to create a certain effect on an ![]() . See, background images can do the effect I was looking for somewhat easily with background-attachment: fixed;. With that in place, a background image stays in place—even when the page scrolls. It isn’..
. See, background images can do the effect I was looking for somewhat easily with background-attachment: fixed;. With that in place, a background image stays in place—even when the page scrolls. It isn’..
Notes on Josh Comeau’s Custom CSS Reset
We recently talked with Elad Shechter on his new CSS reset, and shortly after that Josh Comeau blogged his.
We’re in something of a new era of CSS resets where… you kind of don’t need one? There isn’t that many major differences between browsers on default styling, and by the time you’re off and r..
How to Make a Component That Supports Multiple Frameworks in a Monorepo
Your mission — should you decide to accept it — is to build a Button component in four frameworks, but, only use one button.css file!
This idea is very important to me. I’ve been working on a component library called AgnosticUI where the purpose is building UI components that aren’t tied to any one..
Should CSS Override Default Browser Styles?
CSS overrides can change the default look of almost anything:
You can use CSS to override what a checkbox or radio button looks like, but if you don’t, the checkbox will look like a default checkbox on your operating system and some would say that’s best for accessibility and usability.You can use ..
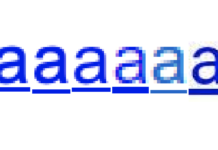
CSS Underlines Are Too Thin and Too Low in Chrome
I’ve encountered two bugs in Chrome while testing the new CSS text-decoration-thickness and text-underline-offset properties, and I want to share them with you here in this article.
But first, let’s acknowledge one thing:
Default underlines are inconsistent
Let’s add a text link to a plain web pa..
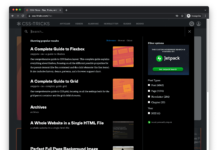
Jetpack Features We Love and Use at CSS-Tricks
(This is a sponsored post.)
We use and love Jetpack around here. It’s a WordPress plugin that brings a whole suite of functionality to your site ranging from security to marketing with lots of ridiculously useful stuff in between! Here’s our favorite features around here.
Powerful Search
Jetpack’..
CSS-Based Fingerprinting
Fingerprinting is bad. It’s a term that refers to building up enough metadata about a user that you can essentially figure out who they are. JavaScript has access to all sorts of fingerprinting possibilities, which then combined with the IP address that the server has access to, means fingerprinting..
How to Create a Browser Extension
I’ll bet you are using browser extensions right now. Some of them are extremely popular and useful, like ad blockers, password managers, and PDF viewers. These extensions (or “add-ons”) are not limited to those purposes — you can do a lot more with them! In this article, I will give you an introduct..
Thank You (2021 Edition)
The year has come to a close and it’s time again for our end-of-year wrapup. The most important message is this: thank you. (thankyouthankyou)
Thanks for stopping by and reading this site. If you didn’t, I’d be out of a job around here, and I quite like this job so I owe it all to you. Like a famil..
Defensive CSS
Ahmad Shadeed nails it again with “Defensive CSS.” The idea is that you should write CSS to be ready for issues caused by dynamic content.
More items than you thought would be there? No problem, the area can expand or scroll. Title too long? No problem, it either wraps or truncates, and won’t bump..