Remember You Are Not the User
One thing people can do to make their websites better is to remember that you are not representative of all your users. Our life experiences and how we interact with the web are not indicative of how everyone interacts with the web.
We must care about accessibility.
Some users rely on assistive te..
2021 Roundup of Web Research
Last year, we kicked out a roundup of published surveys, research, and other findings from around the web. There were some nice nuggets in there, like a general sentiment that the web needs more documentation, Tailwind CSS dun got big, TypeScript is the second most beloved language, and that the top..
Show, Don’t Tell
How much time do you spend designing the content presentation for your websites? When you write a new blog post or create a new page, are you thinking about just the words, or how your readers will engage with those words? With these few tips in mind, you can make your site’s content easier to diges..
Personalize it!
Ensuring accessibility is a clear path to making your website better. When you make your site accessible, you grow your audience, improve the experience for all people using it (not just those with accessibility needs), and you get SEO benefits as well.
Along the same lines, preference-query custom..
Why Ember?
There was a time when I’d write React, Angular, and Ember as a kind of generic grouping of three major JavaScript frameworks. And maybe just because three is a nice number, that became React, Vue, and Angular over time, thanks to Vue having shot up in popularity over the years. Ember, in my view, ha..
Increase Your Reach
NGL, I was a little overwhelmed when I sat down to write this article. There are so many things that immediately flooded my mind—take out any extra divs; use links for URLs, use buttons for events and actions; use semantic HTML instead of divs everywhere; use variable fonts… the list went on and on...
Links on Performance V
Does shadow DOM improve style performance? — Nolan Lawson covers how, because of the inherent encapsulation of the shadow DOM, the styling gets applied a bit faster than it would if those styling rules were relevant to the entire page. But as ever, it depends, and it turns out that classes and IDs a..
Make Joyful Things
Everything kind of sucks right now. Things—generally—feel bad. Setting aside the broader realities of a global pandemic and rampant social injustices, we’re watching the identity of the web platform, an intrinsically free and open medium of creative expression, co-opted for the “Web 3.0” grift built..
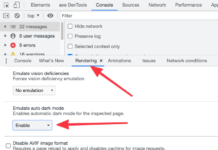
Auto Dark Theme
There are a number of ways to approach a dark mode for your website, but essentially you get all the styles ready for it and then apply them when the user has indicated they want them, whether by direct choice or a system-level preference. If your website doesn’t have a dark mode, well, then, it doe..
Build Great Apps: Designer and Developer Collaboration Just Got Easier
(This is a sponsored post.)
We’re going to go over details on how designer ↔️ developer collaboration in AWS Amplify Studio can make app building easier, but let’s cover one of those things right at the top here.
Say your designer (or you!) like to work in Figma, the predominant tool in UI design..